Inspironlabs | 14 September, 2019
React vs Angular vs Vue JS
Written by Sagar
Introduction
Most important questions for any business willing to develop an application is that “which front-end technology (client-side) should they choose?” With so many options for JavaScript frameworks available in the app development sphere, your app development team needs to be cautious about their choice. In this top-notch technology world, your app development company or in-house team needs a better way to develop and deploy an interactive web app for your business that will earn you the desired ROI. Being an entrepreneur or business owner, you need to keep your tech guide handy for better decision making. Well, I have seen my clients getting confused about the front-end technology and curious to know more about it. This article holds a clear detail about ReactJS vs AngularJS vs VueJS and which technology to select for your web app.
What is AngularJS?
AngularJS is an open-source front-end web app framework by Google that holds a Model-View-Controller (MVC) architecture, makes the development, maintenance and testing easier for developers. It’s great for building highly active and interactive web applications but most popular for Single page applications.

Angular is used for web apps that are based on:
- HTML
- CSS/SASS/LESS
- TYPESCRIPT
What is React JS?
Introduced by Facebook, ReactJS is an Open-Source JavaScript library for building an interactive, stateful & reusable user interface (UI). It is good for rendering complex UI with high performances and also works with the basic fundamental of virtual Document Object Model (DOM) to offer a highly stable web application.
What is VueJS?
Vue.js is a progressive JavaScript Framework for building web user interfaces. Vue is designed from the ground up to be incrementally adoptable. It comes with various optional tools for building user interfaces. Vue has a high capability of backing sophisticated Single-Page Applications when used in combination with modern tooling and supporting libraries.
Popularity
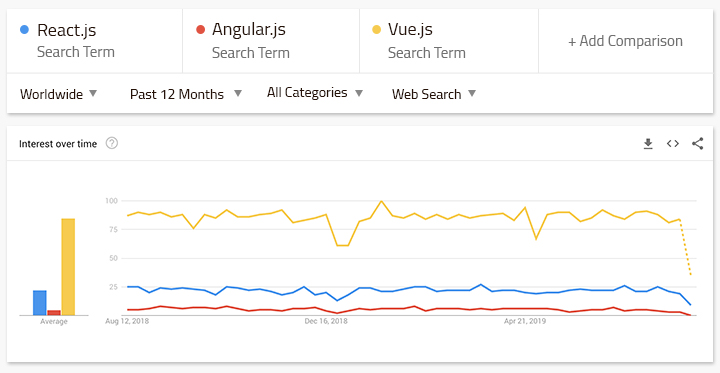
Well, if you see the analytics snapshot of Google trends, Angular was very popular till 2016, but from 2017 the searches for React is growing.

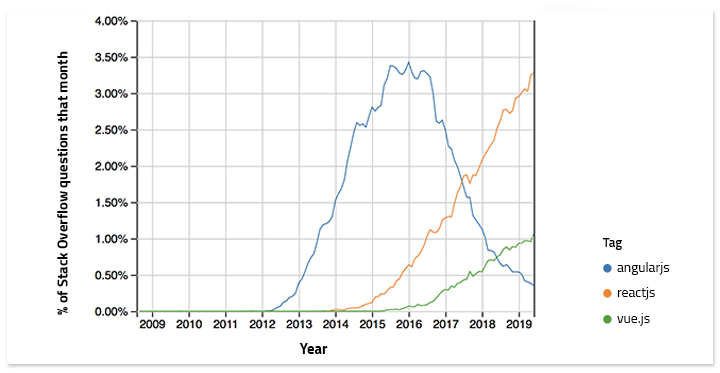
The Stackoverflow also shows the popularity of tag “AngularJS” and “ReactJS” and “VueJS” and the popularity of ReactJS is dominating now.

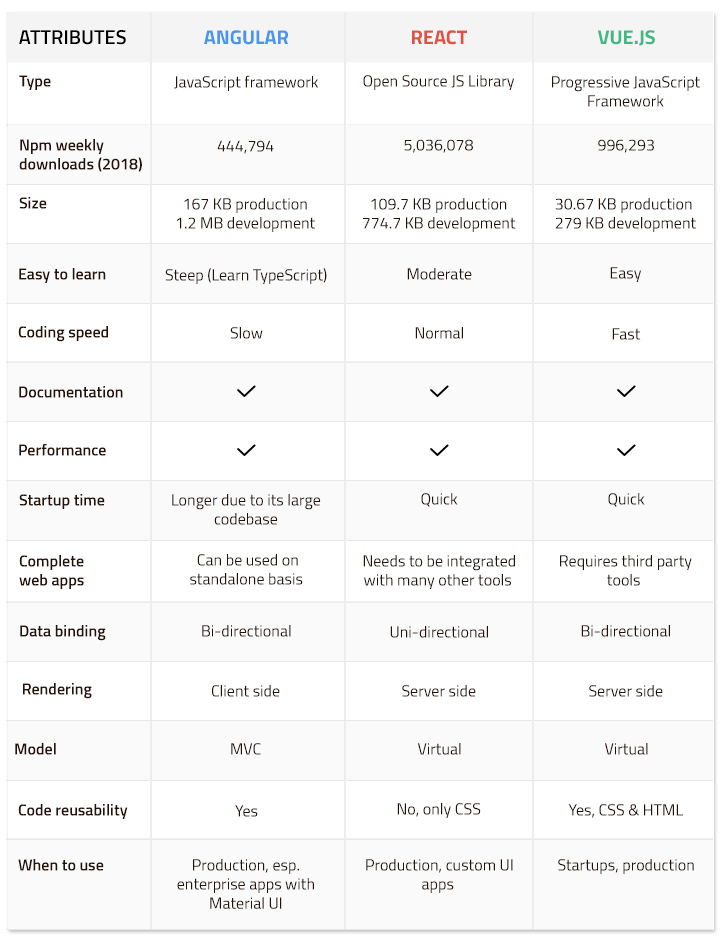
Difference between AngularJS, ReactJS, and VueJS

Benefits of AngularJS:
- Web application built on AngularJS runs in any browser environment regardless of the platform.
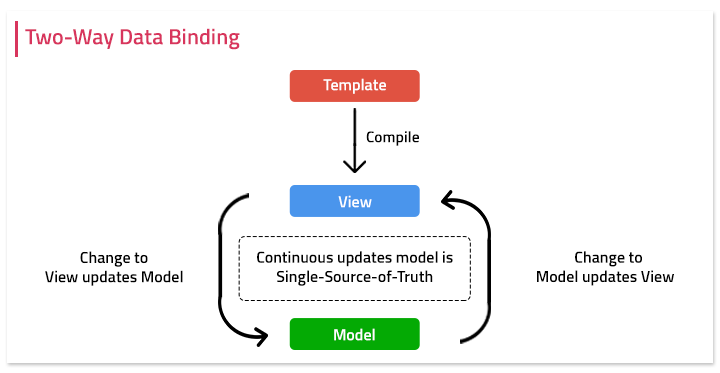
- The two-way or bidirectional data binding ensures the data change in the model will reflect in the view immediately, and when data in the view changes, the model is also updated.

- The pre-built material design components help in building a highly interactive and easily navigable UI for your mobile/web app.
- The Angular Command Line Interface ensures easy update of components from third-party which reduces the time to create apps and deploy the same.
Benefits of ReactJS:
- Virtual DOM helps React app developers an easy rendering of any changes in the application without affecting the other parts of the interface.
- js allows the reusing of its code components anytime for different levels. This makes app development easy and time-saving.
- ReactJS uses Redux which simplifies the storing and managing component states in large applications.
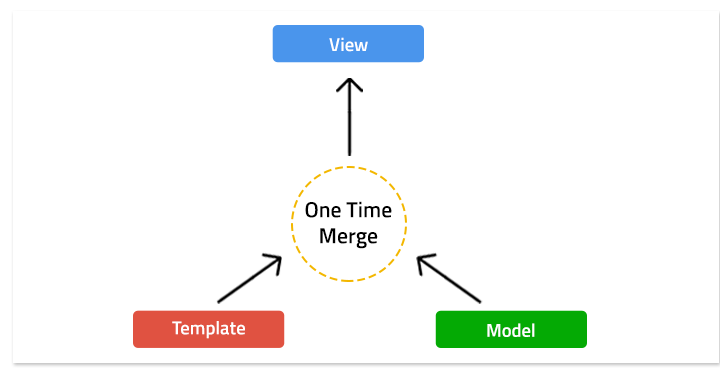
- The unidirectional data binding makes the code stable and supports future development as the data flow is directed towards one direction.

Benefits of VueJS:
- One of the most significant benefits of Vue.js is its small size. It takes less time for the user to download and use it.
- It facilitates web developers to integrate with the existing applications built-on JavaScript.
- It comes with detailed documentation that helps developers to build both small as well as large scales templates saving a lot of time.
- It allows developers to write his template in HTML file, JavaScript file, and pure JavaScript file using virtual nodes.
- Its MVVM architecture makes it quite easy to handle HTML blocks.
 +91-789-269-7903
+91-789-269-7903 +1-206-922-2057
+1-206-922-2057